Web vs Native Apps – Who is the Winner?

Which are better – Native or Web applications? Two years ago the answer to this question was more than clear – natives were the veterans that had proved themselves and webs were still toddling in the fields of app development. January 2011 was the turning point where things changed with the introduction of the new web standard – HTML5. Since then web apps are gaining more and more popularity and their struggle with the native ones is becoming more and more fierce. What are their advantages and disadvantages and is there a winner in this mobile technological dispute? We are only about to see.
In What Native Apps are Better?
 First and maybe the most important factor is the user experience and interaction. There is no second thought that native apps are more complex than the web ones. For the most part they are internet independent. This means that the app is not accessed by the user through a web browser and the device’s capabilities (processor, RAM and video card) can be exploited more profoundly. Lags, due to low internet speed are not present. The result is smoother functionality, crystal clear videos and audios and HD images.
First and maybe the most important factor is the user experience and interaction. There is no second thought that native apps are more complex than the web ones. For the most part they are internet independent. This means that the app is not accessed by the user through a web browser and the device’s capabilities (processor, RAM and video card) can be exploited more profoundly. Lags, due to low internet speed are not present. The result is smoother functionality, crystal clear videos and audios and HD images.
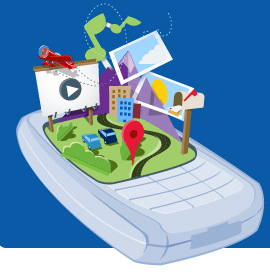
 The web answer was the so called WebGL thanks to which realistic 3D graphics, which are a must for a contemporary successful game, can be represented in an environment such as the web browser. Sounds great but it is not! With native apps the smartphones loads the core files of the program/game and then runs it while with the web equivalents these core files have first to be downloaded and then loaded. This is bad for your internet connection and the whole procedure can be a real battery drainer. WebGl is truly an amazing web implement but it needs some more time to be optimized. For the moment you can see it in the latest versions of Google Maps, where mountains and other objects are 3D.
The web answer was the so called WebGL thanks to which realistic 3D graphics, which are a must for a contemporary successful game, can be represented in an environment such as the web browser. Sounds great but it is not! With native apps the smartphones loads the core files of the program/game and then runs it while with the web equivalents these core files have first to be downloaded and then loaded. This is bad for your internet connection and the whole procedure can be a real battery drainer. WebGl is truly an amazing web implement but it needs some more time to be optimized. For the moment you can see it in the latest versions of Google Maps, where mountains and other objects are 3D.
Moreover some specific gadgets like the camera, the accelometer, the gyroscope and the microphone are used better in native apps. For example you can’t upload photos with the web products of Facebook or Foursquare but with the native variants you can access the camera or the gallery and upload an image. After purchasing Instagram, Facebook has successfully introduced an instant image uploader with the latest update. From native point of view things are pretty good but in web aspect not so much – currently the web app of the social giant takes advantage only of the GPS chip with the option “Check-in”. All in all low functionality is one of the main reasons why when you enter facebook.com or foursquare.com by your smartphone’s web browser you are immediately offered to download their richer native apps. It is paradoxical how these web titans prefer the native environment. Obviously they support the stance of the guys from techcrunch.com that:
“HTML5 might be an oncoming train but native app development is an oncoming rocket ship!”
Third but not last is the generalization. With native apps you have everything gathered in the so called markets – the Apple App Store and the Android Market which has recently been renamed to GooglePlay. All the applications are sorted in categories and are easy-to-find for the average user. Moreover if you are a developer you can sell your apps online, after acquiring a few licenses. With web apps there are also ways to bring yourself some revenue by ads or subscriptions but programers say it is much harder. After all your content is on the World Wide Web and if your security is not very good, problems might occur.
Privileges to Go Web These Days.
 Angry Birds – the most used mobile application for 2011, according to businessinsider.com, has two variants – native and web. If you have tried them both I am sure you will agree that the “on-device” game is definitely better working, not so clumsy, and kind of cosier for the user. Of course native apps are not perfect – they have their weak spots and that is where web apps stick out. We should not underestimate the latest weapon of the internet sector – HTML5.
Angry Birds – the most used mobile application for 2011, according to businessinsider.com, has two variants – native and web. If you have tried them both I am sure you will agree that the “on-device” game is definitely better working, not so clumsy, and kind of cosier for the user. Of course native apps are not perfect – they have their weak spots and that is where web apps stick out. We should not underestimate the latest weapon of the internet sector – HTML5.
 Web apps are internet dependent but they are not limited by operating systems or device parameters. If you want to develop a simple game or product and make it web-based, you will program it only once and will use some CSS or JavaScript to resize its dimensions dynamically according to the device’s screen. On the other hand if you decide to make your product native things get very “interesting”. You will have to develop an Android version in Java, Apple version in Objective C and in order to reach even wider audience – different editions for iPhone and iPad. The second way requires bigger development team, much more money and efforts. Furthermore with web apps you don’t have to wait for weeks so that from the AppStore to approve your program – just buy a server and upload what you want. Web apps don’t have to be downloaded and installed – they can be accessed through your browser by simply typing an URL. It is true that web products can’t provide the customers with the same app “adventure” as the native but the situation is not hopeless. Much noise was made about HTML5. Surely there were many innovations – canvas element, access to the microphone and the camera (things that can be seen in GooglePlus). I already mentioned WebGL.
Web apps are internet dependent but they are not limited by operating systems or device parameters. If you want to develop a simple game or product and make it web-based, you will program it only once and will use some CSS or JavaScript to resize its dimensions dynamically according to the device’s screen. On the other hand if you decide to make your product native things get very “interesting”. You will have to develop an Android version in Java, Apple version in Objective C and in order to reach even wider audience – different editions for iPhone and iPad. The second way requires bigger development team, much more money and efforts. Furthermore with web apps you don’t have to wait for weeks so that from the AppStore to approve your program – just buy a server and upload what you want. Web apps don’t have to be downloaded and installed – they can be accessed through your browser by simply typing an URL. It is true that web products can’t provide the customers with the same app “adventure” as the native but the situation is not hopeless. Much noise was made about HTML5. Surely there were many innovations – canvas element, access to the microphone and the camera (things that can be seen in GooglePlus). I already mentioned WebGL.
 jQuery is a JavaScript library that has proved itself in the last years. Thanks to it the interface becomes more lively and beautiful but it is burdening the processor. Lighter alternative is CSS3, brought to the world only a year ago, which supports animations and other visual effects.
jQuery is a JavaScript library that has proved itself in the last years. Thanks to it the interface becomes more lively and beautiful but it is burdening the processor. Lighter alternative is CSS3, brought to the world only a year ago, which supports animations and other visual effects.
Another benefit of the web apps is that the content is searchable and shareable in the social medias by default because URL are recognised by Facebook, Google and Twitter, while in the native apps you can’t share your high score for example if the developers haven’t included social buttons.
What are Hybrids and is There a Winner Anyway?
Every contemporary developer is aware of the fact that if you want to be successful you have to choose the ultimate option – to create both web and native app. Interesting is the tendency of web apps getting closer to the native standards and the opposite. This leads to the conclusion that there won’t be a winner in the dispute Web vs Native – they will simply merge into a hybrid or the so called cross-platform app standard. Nowadays there are more and more cross-platform SDKs like Marmalade that allow the two “rivaling” camps to combine. In the last 6.0 version developers can write their code in HTML5, JavaScript and CSS and them transform their products into native ones.
 In case they don’t unite, the future prospectives for the app world are quite blurred. Some say that HTML5 is still something new and is only about to show its full potential. “In the future smartphones will probably have a dialer, a web browser and nothing more”. Of course such predictions are really exaggerated because it is not only how powerful HTML5 is but how good browsers are as well. If they do no improve their performance there won’t be a web domination.
In case they don’t unite, the future prospectives for the app world are quite blurred. Some say that HTML5 is still something new and is only about to show its full potential. “In the future smartphones will probably have a dialer, a web browser and nothing more”. Of course such predictions are really exaggerated because it is not only how powerful HTML5 is but how good browsers are as well. If they do no improve their performance there won’t be a web domination.
Furthermore companies like Apple Inc. are so strongly concentrated on native development that they are not likeable to change it for nothing. It is difficult to make all these users leave everything they are so used to for something new and modern. Steve Jobs has once defined hybrid apps as poor quality products. For Apple this basically means that abandoning the native development approach is unthinkable.